
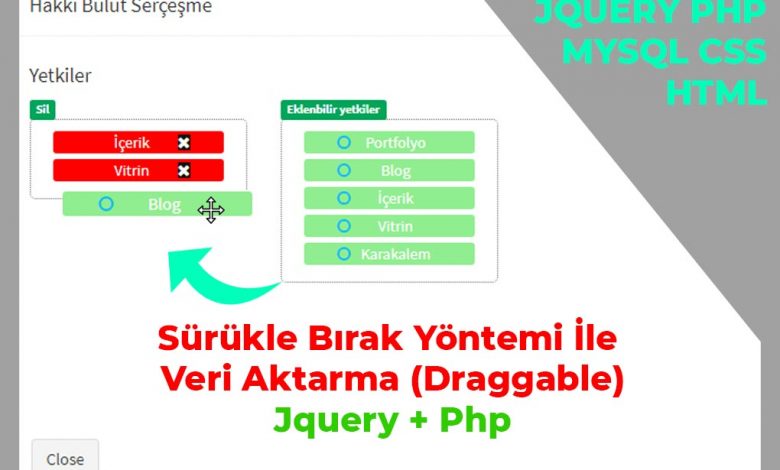
Sürükle Bırak Yöntemi İle Veri Aktarma Jquery Php (Draggable)
Sürükle Bırak Yöntemi İle Veri Aktarma Jquery Php (Draggable)
Merhaba bu yazıda Draggable metodundan bahsedeceğim. Draggable, fonksiyon olarak bir nesneyi sayfa içinde sürükle bırak işlemlerinde hareket özelliği kazandırıyor. Bu metot Jquery UI ile gelen Sortable metoduna göre çok yönlü kullanma imkanı sağlıyor. Bu özellik ile dosya sürükleme işlemi de yapılabilir. Dokümantasyon: https://jqueryui.com/draggable/
Draggable fonksiyonuna tanıtmış olduğumuz herhangi bir id ya da class ile direk kullanma imkânı sağlıyor. Sürükleme esnasında taşınan bir nesnenin, $(this).attr(“id”); yardımıyla ya da attr kısmına atayacağınız herhangi bir değeri öğrenebiliyoruz. Bu değeri kullanarak yetkilendirme işlemlerini belirleyebiliriz.
Gelelim bunu kullanmaya. Ben sitemde kullanabilmek için farklı bir amaca göre işlem kullanıyorum ama genel olarak php ile çalışmasına değineceğim kodları dilerseniz kopya ile ya da kendiniz de yaza birisiniz.
Başlangıçta sayfamızda çalışması için jquery-ui.js adlı dosyayı indiriyoruz ve jquery-ui.js adlı dosyayı sayfamıza ekliyoruz. İndirme sayfası: https://jqueryui.com/download/
Veri tabanı ile çalışacağımız için yetkiler adında bir tablo ve içerisine id ve yetki_ad ve yetki_aciklama sütunlarını oluşturuyoruz;

Burada id’yi auto_increment yapıyoruz ileride yeni değerler girilmesene kolaylık sağlasın diye.
Bir diğer tablo ise yetkilerin üye ya da kullanıcıya ekleneceği alan olmalı uye_yetki_id olarak belirledik;

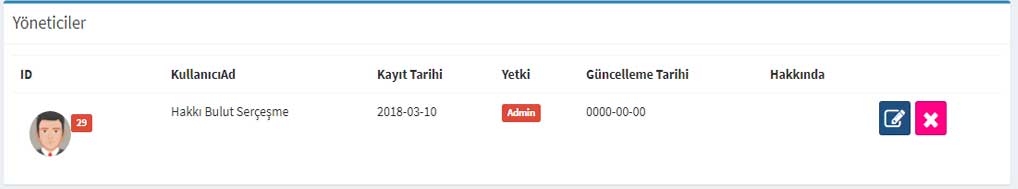
Tablo ön izlemesi;

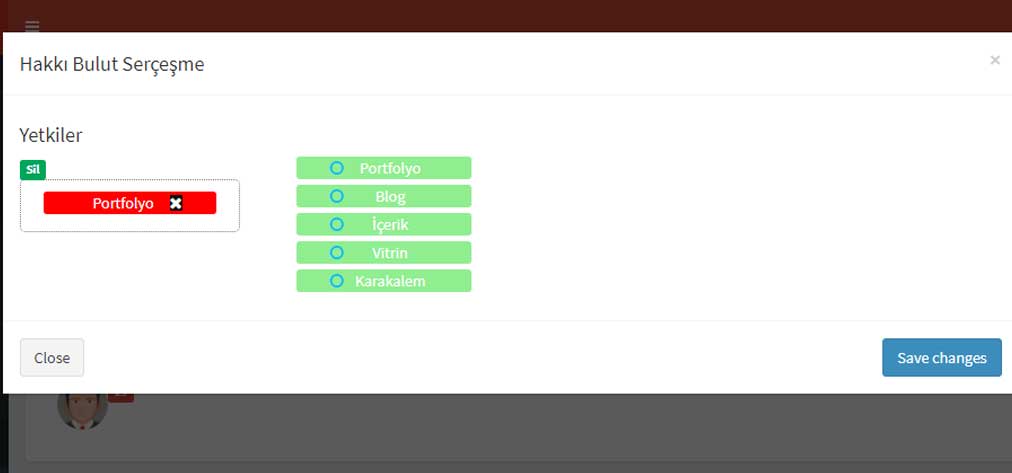
Düzenleye tıkladığımız zaman açılan modal penceresi;

Genel görünüm bu şekilde olacaktır, dilerseniz farklı bir görünümde tasarlayabilirsiniz.
Tablonun kodlaması;
| <div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" id="modal-default"> | |
| <div class="modal-dialog modal-lg "> | |
| <div class="modal-content" id="pencere"> | |
| </div> | |
| <!-- /.modal-content --> | |
| </div> | |
| <!-- /.modal-dialog --> | |
| </div> | |
| <div class="box box-primary" id="liste"> | |
| <div class="box-header with-border"> | |
| <h3 class="box-title">Yöneticiler</h3> | |
| </div><!-- /.box-header --> | |
| <!-- form start --> | |
| <div class="box-body table-responsive " > | |
| <table class="table table-hover"> | |
| <tr> | |
| <th>ID</th> | |
| <th>KullanıcıAd</th> | |
| <th>Kayıt Tarihi</th> | |
| <th>Yetki</th> | |
| <th>Güncelleme Tarihi</th> | |
| <th>Hakkında</th> | |
| <th></th> | |
| </tr> | |
| <?php $yn=$db->prepare("SELECT * FROM bt_uyeler"); | |
| $yn->execute(); | |
| foreach ($yn->fetchAll(PDO::FETCH_ASSOC) as $value) { | |
| if ($value["uye_yetki"] !=="" && $value["uye_yetki"] !=="Üye") { | |
| # code... | |
| ?> | |
| <tr> | |
| <td><div class="user-panel"><div class="pull-left image"> | |
| <img src="../../images/avatar/<?php echo $value["uye_resim"]; ?>" class="img-circle" alt="User Image"> | |
| </div><p class="label label-danger"><?php echo $value["uye_id"]; ?></p></div></td> | |
| <td><?php echo $value["uye_ad"]; ?></td> | |
| <td><?php echo $value["uye_tarih"]; ?></td> | |
| <td><span class="label label-danger"><?php echo $value["uye_yetki"]; ?></span></td> | |
| <td><?php echo $value["uye_tarih_g"]; ?></td> | |
| <td><?php echo $value["uye_bio"]; ?></td> | |
| <td><a style="margin-right: 5px;" onclick="openedit('<?php echo $value["uye_id"]; ?>');" data-toggle="modal" data-target=".bd-example-modal-lg" class="btn btn-social-icon btn-bitbucket"><i class="fa fa-edit"></i></a><a onclick="yonetici_kaldir('<?php echo $value["uye_id"]; ?>');" class="btn btn-social-icon btn-flickr"><i class="fa fa-remove"></i></a> | |
| </td> | |
| </tr> | |
| <?php }} ?> | |
| </table> | |
| </div> | |
| </div> |
openedit(id) ile belirttiğimiz alanın ve listsil() ile yetkilerin silineceği fonksiyonlar tablo ile aynı sayfada;
| <script type="text/javascript"> | |
| function openedit(id) { | |
| $.post('uyeler_detay.php',{uye:id},function (zx) { | |
| $("#pencere").html(zx); //pencere id ile belirttiğimiz modal divinin içerisine aktaracak | |
| }); | |
| } | |
| function listsil(argument) { //modal içindeki verilmiş yetkileri silen kısım | |
| cartAction("sil",argument,argument); | |
| </script> |
CSS kısmında modal içerisinde ki yetkilerin düzenli görünümü sağlayan kodlar;
| .yetkilenmis{ | |
| text-align:center; | |
| background:white; | |
| border:1px dotted gray; | |
| width:100%; | |
| list-style:none; | |
| border-radius:5px; | |
| padding-top: 10px; | |
| padding-bottom: 10px; | |
| } | |
| .yetkilenmis li{ | |
| background: red; | |
| border-radius: 3px; | |
| width:100%; | |
| line-height:100%; | |
| padding: 3px 30px 3px 30px;margin-left:10px; | |
| color: white;margin-bottom:5px; margin-left: -20px;list-style:none | |
| } | |
| .yetkiler{ | |
| text-align:center;list-style:none | |
| } | |
| .yetkiler li{ | |
| cursor:move; background: lightgreen; | |
| border-radius: 3px; | |
| width:100%; | |
| line-height:100%; | |
| padding: 3px 30px 3px 30px; | |
| color: white;margin-bottom:5px; margin-left: -20px; | |
| } | |
Şimdi fonksiyonu çalıştırarak kodların ve fonksiyonun çalışmasına bakalım;
Tabloda buluna edit butonuna tıkladığımızda üye id değerini uyeler_detay.php sayfasına post ediyoruz. Aşağıda uyeler_detay.php sayfasının içeriği bulunmakta;
| <?php | |
| include 'baglan.php'; | |
| function yetki($value) | |
| {global $db; | |
| if (!empty($value)) { | |
| $uye=$db->prepare("SELECT * FROM yetkiler WHERE id=?"); | |
| $uye->execute(array($value)); | |
| $getir=$uye->fetch(PDO::FETCH_ASSOC); | |
| echo '<li id="'.$getir["id"].'" > '.$getir["yetki_ad"].' <i style="float:right" onclick="'."sil('".$getir['id']."')".'" class="fa fa-close bg-black"></i></li>'; | |
| } | |
| }; | |
| function yetkiler() | |
| {global $db; | |
| $uye=$db->prepare("SELECT * FROM yetkiler "); | |
| $uye->execute(); | |
| $getir=$uye->fetchAll(PDO::FETCH_ASSOC); | |
| foreach ($getir as $key ) { | |
| echo '<li id="'.$key["id"].'" class="draggable" ><i style="float:left" class="fa fa-circle-o text-aqua"></i>'.$key["yetki_ad"].'</li>';} | |
| } | |
| if (isset($_POST["uye"])) { | |
| $uye=$db->prepare("SELECT * FROM bt_uyeler WHERE uye_id=?"); | |
| $uye->execute(array($_POST['uye'])); | |
| $getir=$uye->fetch(PDO::FETCH_ASSOC); | |
| echo '<div class="modal-header"> | |
| <button type="button" class="close" data-dismiss="modal" aria-label="Close"> | |
| <span aria-hidden="true">×</span></button> | |
| <h4 class="modal-title">'.$getir["uye_ad"].'</h4> | |
| </div> | |
| <div class="modal-body">'; | |
| $yetki = explode(',', $getir["uye_yetki_id"]); | |
| ## Virgülleri ayırarak dizi haline getirdik ## | |
| echo "<h4>Yetkiler</h4><div class='row' id='kayitli_yetki'>"; | |
| echo "<div class='col-md-3' ><label class='label label-btn bg-green' onclick='".'listsil("'.$getir["uye_id"].'")'."'>Sil</label><ul id='sortable' before='".$getir['uye_yetki_id']."' class='yetkilenmis'>"; | |
| foreach( $yetki as $anahtar => $deger ){ | |
| yetki($deger);} | |
| echo '</ul></div><div class="col-md-3" ><ul class="yetkiler">'; | |
| yetkiler(); | |
| echo '</ul></div>'; | |
| ?> | |
| <script> | |
| $( function() { | |
| $( "#sortable" ).sortable({ | |
| revert: true | |
| }); | |
| $( ".draggable" ).draggable({ | |
| connectToSortable: "#sortable", | |
| helper:"clone", | |
| stop:function (event, ui) { | |
| var id = $(this).attr("id"); | |
| var yetkiler = $("#sortable").attr("before"); | |
| cartAction("ekle",id,"<?php echo $_POST['uye'];?>",yetkiler); | |
| } | |
| }); | |
| $( "#sortable" ).droppable({ | |
| hoverClass: "set" | |
| }); | |
| }); | |
| $( "ul, li" ).disableSelection(function(argument) { | |
| }); | |
| function cartAction(action,product_code,uye,yetki) { | |
| var queryString = ""; | |
| if(action != "") { | |
| switch(action) { | |
| case "ekle": | |
| queryString = 'action='+action+'&yetki='+ product_code+'&uye='+uye+'&yetkiler='+yetki; | |
| break; | |
| case "sil": | |
| queryString = 'action='+action+'&yetki='+ product_code+'&uye='+uye+'&yetkiler='+yetki; | |
| break; | |
| case "empty": | |
| queryString = 'action='+action; | |
| break; | |
| } | |
| } | |
| jQuery.ajax({ | |
| url: "yetki_ekle.php", | |
| data:queryString, | |
| type: "POST", | |
| success:function(data){ | |
| $("#kayitli_yetki").html(""); | |
| $("#kayitli_yetki").html(data); | |
| }, | |
| error:function (){} | |
| }); | |
| } | |
| </script> | |
| <?php | |
| echo '</div>'; | |
| echo'</div> | |
| <div class="modal-footer"> | |
| <button type="button" class="btn btn-default pull-left" data-dismiss="modal">Close</button> | |
| <button type="button" class="btn btn-primary">Save changes</button> | |
| </div> '; | |
| } | |
| ?> |
Yukarıda gerçekleşen olaylar dizini sıralayalım.
Başlangıçta iki php fonksiyonumuz bulunmakta, birincisi üye_yetki_id değerlerinin yetkiler adlı tablodaki id ile karşılaştırarak yetkini adını öğrene bileceğimiz bir fonksiyon. İkincisi ise hazırda kayıtlı yetkilerin hazır listesi bulundurmak ve bunları yapmamızda ki sebep ise kolaylık sağlamaktır.
Burada dikkat etmemiz gereken kısım yetkiler fonksiyonunda li taglarına “draggable” idsini vermeniz. Bu class ile draggable fonksiyonunu tetikleyecektir ve bulunduğu id değerini öğrenebileceğiz.
Post edilen üye id değerini sorguluyoruz ve modal divlerinin içerisine yazdırıyoruz, burada grid ile böldüğümüz divlerden ilkine ul tagına ikinci ve fonksiyona dâhil olan id “sortable” değerini ekliyoruz. Bu id ile draggable fonksiyonu nesneni hangi alana çekilmesi gerektiğini öğrenmiş olacak ve bu alan da bildiğimiz üzere yetkilerin alınacağı alan olacaktır.
İki div ile böldüğümüz modal penceresinde listeleme ul li ile gerçekleşiyor. Modal gövde kısmının altında bulunan Jquery fonksiyonları draggable metodunu çalıştırmakta.
Draggable fonksiyonu sürükleme başladığı anda devreye giriyor ve fonksiyonun içindeki olaylar kısmını çalıştırıyor. Burada;
connectToSortable: "#sortable" bağlantılı olacağı ve sürüklenecek nesnenin varış alanını belirler,
helper:"clone" sürükleme esnasında sürüklenen nesnenin kopyasını alacaktır,
stop: işlem bitince yapılacak fonksiyonu çalıştıracaktır.
Stop ile yapılacak iş tanımı taşınan nesnenin id değerin alarak cartAction("ekle",nesnenin_id,"uye_id",önceki_idler) fonksiyonun çalıştıracaktır.
Droppable fonksiyonu ise nesne taşınacak alanın üzerine bırakılacağı esnada yapılacak işlemleri yapmakta hoverClass: "set” ile class ekleme yaparak style değişikliği sağlıyor.
cartAction() fonksiyonu eklenecek nesnenin id değerini yetki_ekle.php sayfasına post ederek sonucunu id değeri “kayitli_yetki“ olan dive yazacaktır.
yetki_ekle.php sayfasının kod yapısı;
| <?php | |
| include 'baglan.php'; | |
| function yetki($value) | |
| {global $db; | |
| if (!empty($value)) { | |
| $uye=$db->prepare("SELECT * FROM yetkiler WHERE id=?"); | |
| $uye->execute(array($value)); | |
| $getir=$uye->fetch(PDO::FETCH_ASSOC); | |
| echo '<li id="'.$getir["id"].'" > '.$getir["yetki_ad"].' <i style="float:right" onclick="'."sil('".$getir['id']."')".'" class="fa fa-close bg-black"></i></li>'; | |
| } | |
| }; | |
| function yetkiler() | |
| {global $db; | |
| $uye=$db->prepare("SELECT * FROM yetkiler "); | |
| $uye->execute(); | |
| $getir=$uye->fetchAll(PDO::FETCH_ASSOC); | |
| foreach ($getir as $key ) { | |
| echo '<li id="'.$key["id"].'" class="draggable" ><i style="float:left" class="fa fa-circle-o text-aqua"></i>'.$key["yetki_ad"].'</li>';} | |
| } | |
| extract($_POST); | |
| if (isset($_POST["action"])) { | |
| if ($_POST["action"] == "sil") { | |
| # code... | |
| $uye = $_POST["uye"]; | |
| $topla = ""; | |
| $islem = $db->prepare("UPDATE bt_uyeler SET | |
| uye_yetki_id=:uye_yetki_id WHERE uye_id={$uye} "); | |
| $guncelle=$islem ->execute(array('uye_yetki_id' => $topla)); | |
| if ($guncelle) { | |
| $uyes=$db->prepare("SELECT * FROM bt_uyeler WHERE uye_id=?"); | |
| $uyes->execute(array($uye)); | |
| $get=$uyes->fetch(PDO::FETCH_ASSOC); | |
| $yetki = explode(',', $get["uye_yetki_id"]); | |
| echo "<div class='col-md-3'><ul id='sortable' before='".$get['uye_yetki_id']."' class='yetkilenmis'>"; | |
| foreach( $yetki as $anahtar => $deger ){ | |
| yetki($deger);} | |
| echo '</ul></div><div class="col-md-3" ><ul class="yetkiler">'; | |
| yetkiler(); | |
| echo '</ul></div>'; | |
| ?> | |
| <script> | |
| $( function() { | |
| $( "#sortable" ).sortable({ | |
| revert: true | |
| }); | |
| $( ".draggable" ).draggable({ | |
| connectToSortable: "#sortable", | |
| helper:"clone", | |
| stop:function (event, ui) { | |
| var id = $(this).attr("id"); | |
| var yetkiler = $("#sortable").attr("before"); | |
| cartAction("ekle",id,"<?php echo $_POST['uye'];?>",yetkiler); | |
| } | |
| }); | |
| $( "#sortable" ).droppable({ | |
| hoverClass: "set" | |
| }); | |
| }); | |
| $( "ul, li" ).disableSelection(function(argument) { | |
| }); | |
| function cartAction(action,product_code,uye,yetki) { | |
| var queryString = ""; | |
| if(action != "") { | |
| switch(action) { | |
| case "ekle": | |
| queryString = 'action='+action+'&yetki='+ product_code+'&uye='+uye+'&yetkiler='+yetki; | |
| break; | |
| case "sil": | |
| queryString = 'action='+action+'&yetki='+ product_code+'&uye='+uye+'&yetkiler='+yetki; | |
| break; | |
| case "empty": | |
| queryString = 'action='+action; | |
| break; | |
| } | |
| } | |
| jQuery.ajax({ | |
| url: "sitejs/yetki_ekle.php", | |
| data:queryString, | |
| type: "POST", | |
| success:function(data){ | |
| // $("#kayitli_yetki").html(""); | |
| $("#kayitli_yetki").html(data); | |
| }, | |
| error:function (){} | |
| }); | |
| } | |
| </script> | |
| <?php | |
| echo '</div>'; | |
| } | |
| } | |
| elseif($_POST["action"]=="ekle") { | |
| $uye = $_POST["uye"]; | |
| $yetkiler = $_POST["yetkiler"]; | |
| $yetki = $_POST["yetki"]; | |
| if (!empty($_POST["yetkiler"])) { | |
| $topla = $yetkiler.','.$yetki; | |
| }else{ | |
| $topla = $yetki; | |
| } | |
| $islem = $db->prepare("UPDATE bt_uyeler SET | |
| uye_yetki_id=:uye_yetki_id WHERE uye_id={$uye} "); | |
| $guncelle=$islem ->execute(array('uye_yetki_id' => $topla)); | |
| if ($guncelle) { | |
| $uyes=$db->prepare("SELECT * FROM bt_uyeler WHERE uye_id=?"); | |
| $uyes->execute(array($uye)); | |
| $get=$uyes->fetch(PDO::FETCH_ASSOC); | |
| $yetki = explode(',', $get["uye_yetki_id"]); | |
| echo "<div class='col-md-3'><label class='label label-btn bg-green' onclick='".'listsil("'.$get["uye_id"].'")'."'>Sil</label><ul id='sortable' before='".$get['uye_yetki_id']."' class='yetkilenmis'>"; | |
| foreach( $yetki as $anahtar => $deger ){ | |
| yetki($deger);} | |
| echo '</ul></div><div class="col-md-3" ><ul class="yetkiler">'; | |
| yetkiler(); | |
| echo '</ul></div>'; | |
| ?> | |
| <script> | |
| $( function() { | |
| $( "#sortable" ).sortable({ | |
| revert: true | |
| }); | |
| $( ".draggable" ).draggable({ | |
| connectToSortable: "#sortable", | |
| helper:"clone", | |
| stop:function (event, ui) { | |
| var id = $(this).attr("id"); | |
| var yetkiler = $("#sortable").attr("before"); | |
| cartAction("ekle",id,"<?php echo $_POST['uye'];?>",yetkiler); | |
| } | |
| }); | |
| $( "#sortable" ).droppable({ | |
| hoverClass: "set" | |
| }); | |
| }); | |
| $( "ul, li" ).disableSelection(function(argument) { | |
| }); | |
| function cartAction(action,product_code,uye,yetki) { | |
| var queryString = ""; | |
| if(action != "") { | |
| switch(action) { | |
| case "ekle": | |
| queryString = 'action='+action+'&yetki='+ product_code+'&uye='+uye+'&yetkiler='+yetki; | |
| break; | |
| case "sil": | |
| queryString = 'action='+action+'&yetki='+ product_code+'&uye='+uye+'&yetkiler='+yetki; | |
| break; | |
| case "empty": | |
| queryString = 'action='+action; | |
| break; | |
| } | |
| } | |
| jQuery.ajax({ | |
| url: "etki_ekle.php", | |
| data:queryString, | |
| type: "POST", | |
| success:function(data){ | |
| // $("#kayitli_yetki").html(""); | |
| $("#kayitli_yetki").html(data); | |
| }, | |
| error:function (){} | |
| }); | |
| } | |
| </script> | |
| <?php | |
| echo '</div>'; | |
| } | |
| }} | |
| ?> |
Burada diğer modal sayfasından farklı olarak veri tabanına update görevi yapmaktadır. Post olarak gönderilen action değerinde ekle verisi geçiyorsa nesne idsini uye_yetki_id sütununa ekliyor diğer koşulda sil geçiyorsa üye_yetki_id değeri boşatıyor. Ve sonuçları önceden tanımlı sayfaya yazdırıyoruz.
İki sayda da ayın jquery kodlarını yazmamızdaki sebep fonksiyonu tekrar çalışır hale getirmek içindir.
Biraz uzun bir yazı oldu ancak yapılan işlemler güzel bir işe hizmet ediyor. Sorular ve sorunlarınız için yorum yapmayı unutmayın daha fazla destek için iletişime geçebilirsiniz. Teşekkürler…


 by
by 

